În iunie anul trecut, Google a anunțat versiunea beta a serviciului Local Context, care permite utilizatorilor să încorporeze rapid și ușor Google Maps în aplicațiile lor desktop sau web. Acest serviciu îmbunătățește experiența utilizatorului, îi ajută pe utilizatori să ia decizii mai rapid, minimizează abandonarea site-ului și crește rata de conversie. Recent, Google a adăugat o nouă funcționalitate care vă permite să încărcați și să reîncărcați stratul de context local ori de câte ori este benefic pentru utilizatorii dvs. Vă prezentăm noua funcționalitate și vă vom arăta cum o puteți utiliza pentru a vă optimiza și îmbunătăți aplicația.
Cum functioneazã?
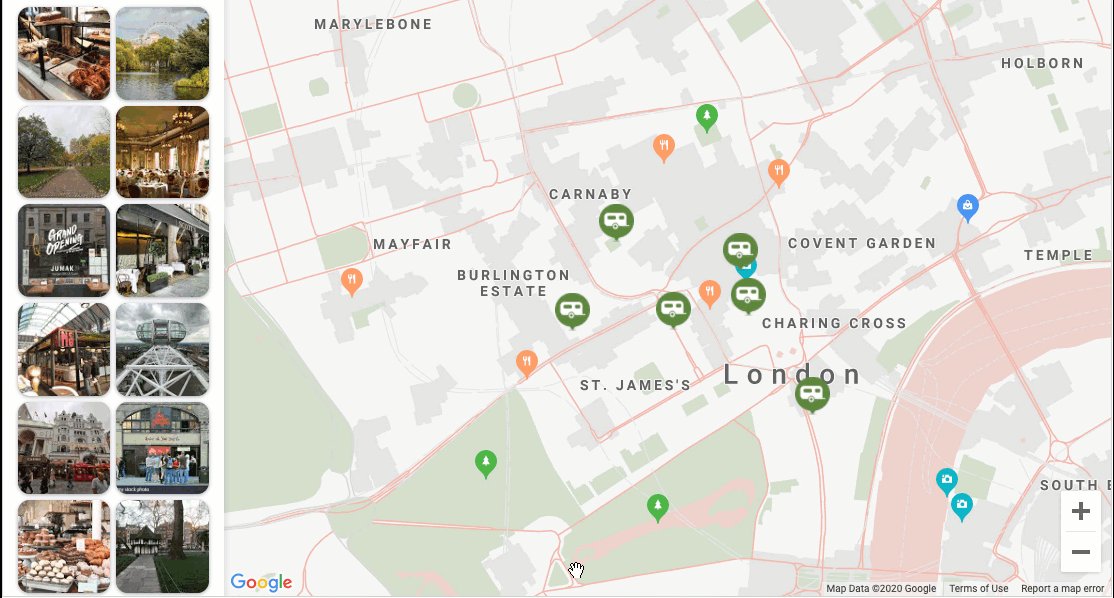
Stratul Context local include informații cum ar fi descrierea locului, nivelurile prețurilor, evaluări, recenzii, fotografii, ora estimată a sosirii și indicații de orientare de la locație. Acum, Google a îmbunătățit contextul local, permițându-vă să decideți dacă doriți ca stratul să se încarce cu harta sau separat. Prin urmare, puteți încărca sau actualiza contextul local în funcție de nevoile afacerii și ale clienților.
Vă vom arăta cum puteți optimiza Local Context pentru a vă îmbunătăți experiența de utilizare.
Încărcați stratul Local Context ca răspuns la intenția utilizatorului
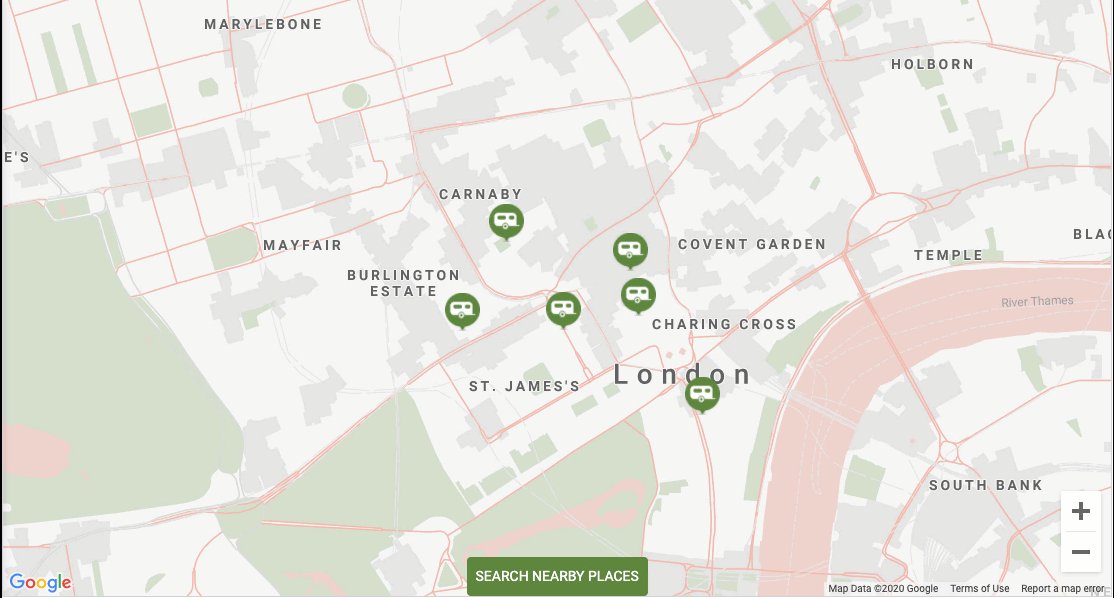
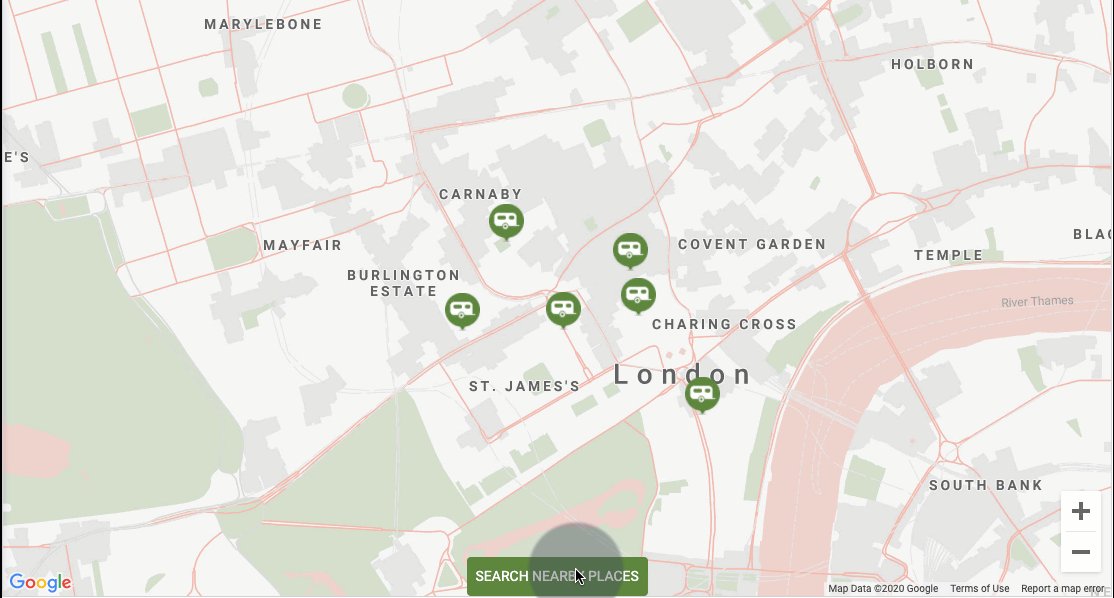
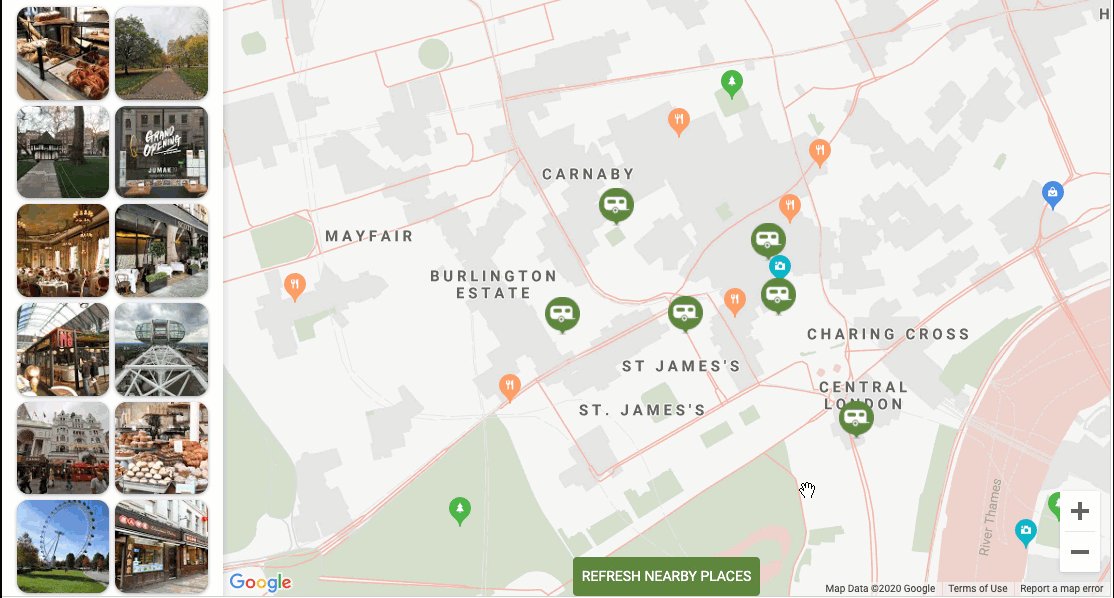
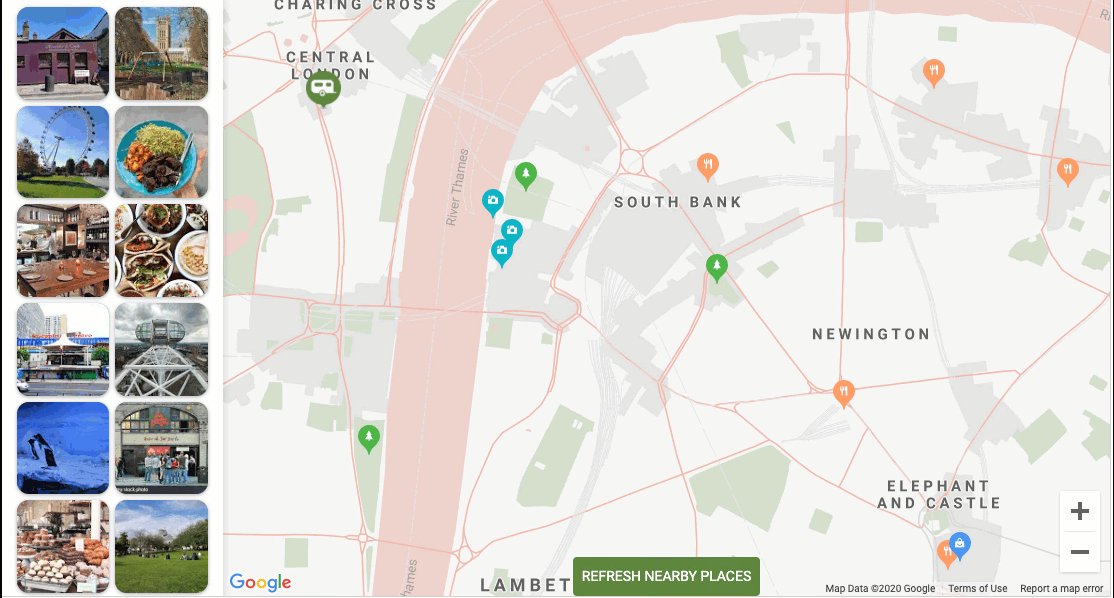
Acum puteți afișa numai harta până când utilizatorul dvs. arată interesul față de informațiile locale făcând clic pe un buton personalizat, cum ar fi „Afișați locurile din apropiere” sau „Vizualizați informații locale”. Apoi, stratul Context local va încărca și dezvălui mai multe informații pentru utilizator. Cu această opțiune, vă asigurați că afișați numai informațiile relevante pentru utilizatorii dvs.
Sample code:
// Initialize the map without Local Context data.
const localContextMapView = new google.maps.localContext.LocalContextMapView({
element: document.querySelector('#map'),
placeTypePreferences: ['park', 'restaurant', 'tourist_attraction'],
maxPlaceCount: 0, // Avoids an automatic call to load places during initialization.
});
//...
// Show places now.
localContextMapView.maxPlaceCount = 12;Încărcați stratul Local Context pe baza interacțiunilor cu harta.
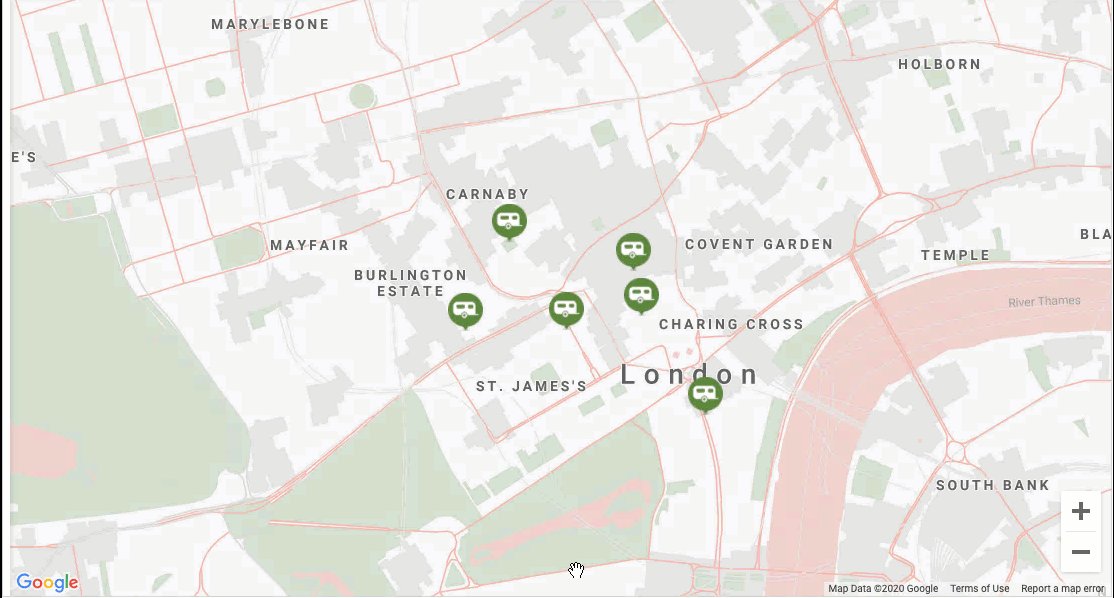
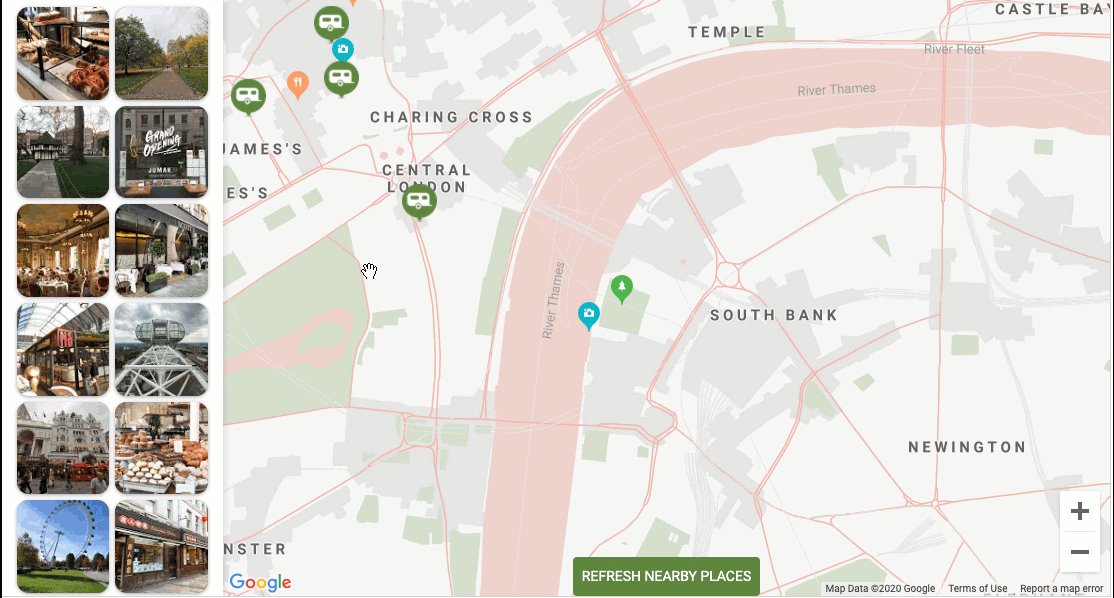
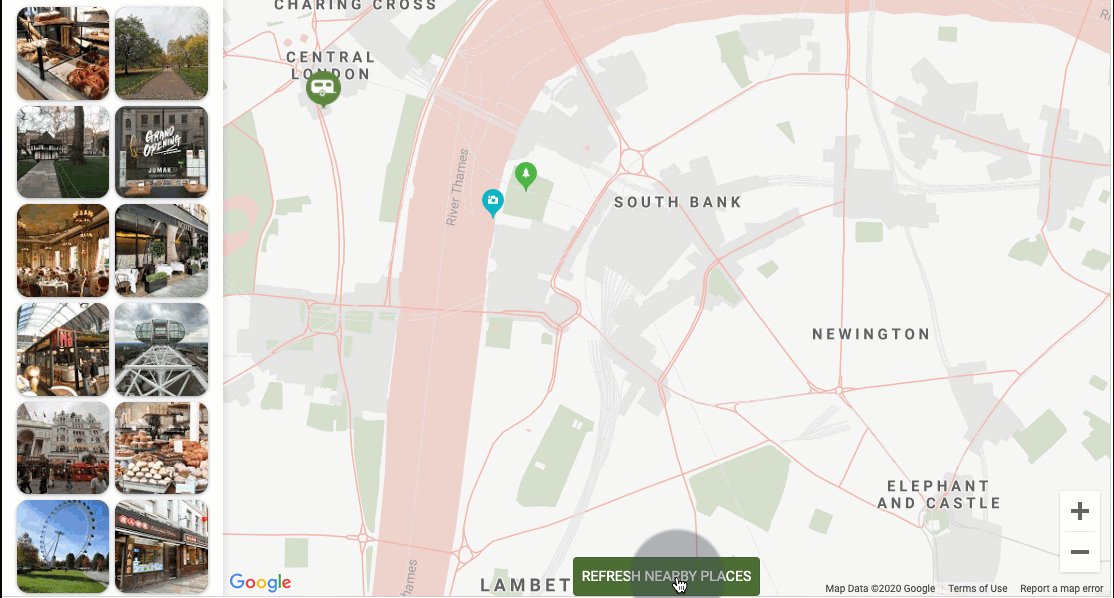
Locurile nu se reîmprospătează automat atunci când utilizatorul face zoom pentru a vizualiza o zonă mai largă pe hartă. În acest fel puteți rămâne în control asupra încărcării stratului Local Context. În situația menționată, ar putea fi util să reîmprospătați stratul pentru a afișa informații pentru zonele recent dezvăluite. Puteți oferi utilizatorilor opțiunea de a solicita o reîmprospătare a locului făcând clic pe un buton sau puteți permite reîmprospătarea automată Local Context pe baza interacțiunilor cu harta, cum ar fi mărirea sau micșorarea.
Sample code:
// Refresh the search when the user clicks a button.
refreshButton.addEventListener("click", () => {
localContextMapView.search();
}Opţiuni pentru utilizatorilor dvs. în stratul Local Context
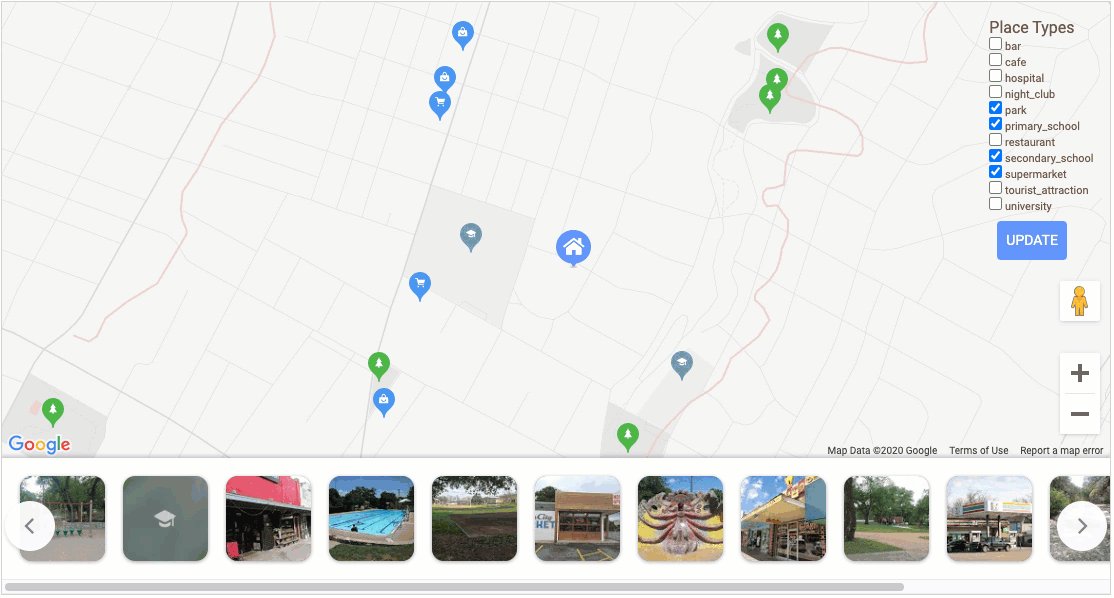
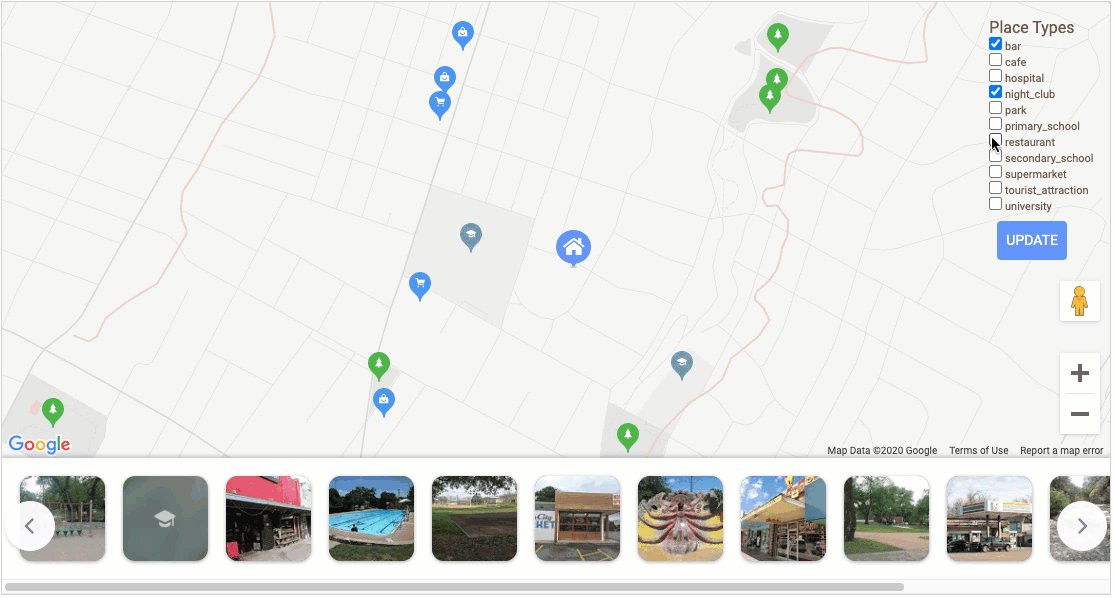
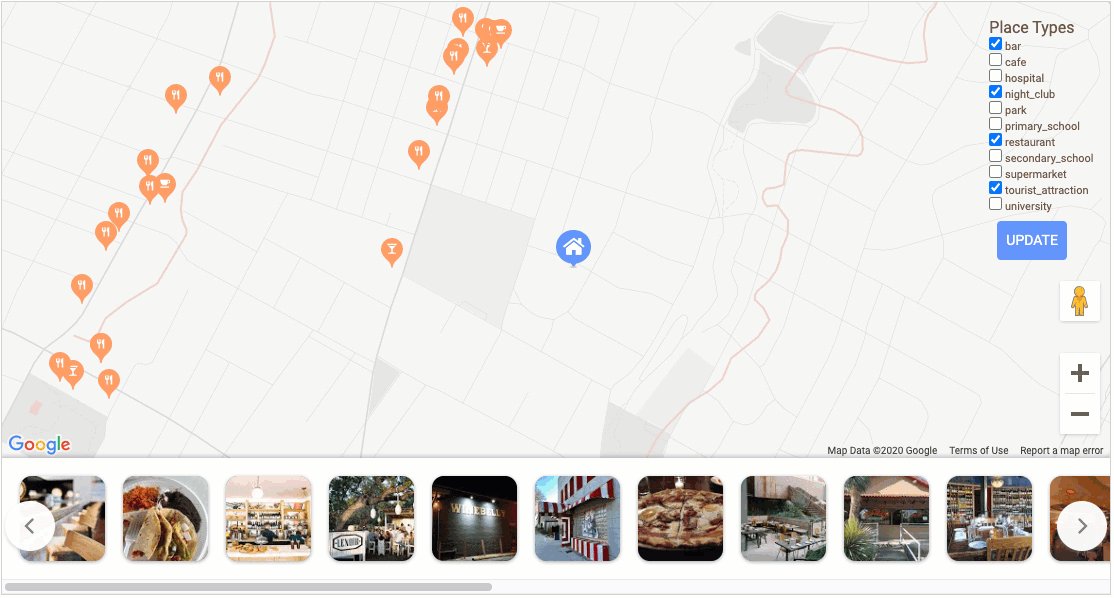
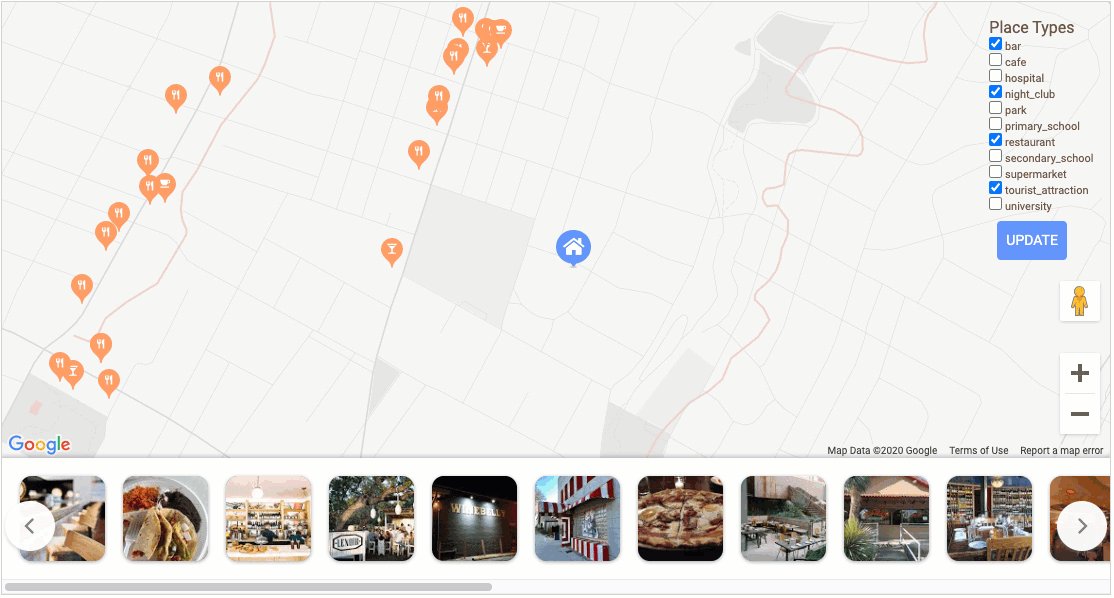
Puteți oferi utilizatorilor opțiunea de a vedea un anumit set de locuri , de ex. un filtru care afișează numai atracțiile turistice din apropierea hotelurilor de care sunt interesați. Datorită acestui fapt, puteți furniza doar informațiile importante pentru utilizatorii dvs. în momentul dat. Puteți detecta astfel de momente și reîncărcați stratul Context local cu parametrii corecți. În exemplul de mai jos, este o schimbare de tip loc de la școală și parcuri la restaurante.

În perioada beta, Local Context este disponibil gratuit ca bibliotecă API . Consultați documentația Google pentru a începe. În caz de întrebări sau probleme, contactați-ne. Experții noștri Google vor fi bucuroși să vă ajute!
source: https://cloud.google.com/blog/products/maps-platform/how-refresh-local-info-based-user-and-business-needs-local-context